

My Role
UX / UI Designer, UX Researcher
This was a solo project as part of my UX learning Journey
Timeline
03. - 21. August 2020
Tools
Adobe XD, Figma, Pen&Paper, Usability Hub, Optimal Workshop
WØRD's goal is to get people to speak a foreign language in exchange with tandem partners besides just focussing on vocabulary and grammar.
The lessons are structured around specific interactions between people.
It is built around social interactions and increasing the abilty to actively practice a foreign language together.
Other features include the ability to capture vocabulary flashcards quickly in everyday situations. Adding different kinds of media as an initial description or reminder,
helping the users keeping up with actually learning a foreign language in a pleasent and joyful way.
With that in mind, this is how the project is structured:

Phase 1 – Research
Competitor Analysis
User Research / User Interviews
User Persona Creation
Mobile First Design
Phase 2 – Design
Information Architecture
Low- and Hi-Fidelity Wireframing
Prototyping
Phase 3 – Evaluation
Prototype Evaluation (Low- / Hi-Fidelity)
User Testing
Iterative Design
User Interviews
Objective
Developing product features that empower people to learn new vocabulary effectively.
Initial Problem Statement
How might I design a mobile app that empowers people to learn new vocabulary?
Goal
Understanding the User – Uncovering user behaviour and
struggles by conducting interviews to better understand how people approach studying new vocabulary and learning
foreign languages in general.
In order to identify primary user journeys and tasks, I interviewed three potential users with different cultural backgrounds, attitudes and motivations to learn foreign languages. By analysing the gathered data, my interviewees showed their personal struggles and needs to learn vocabulary effectively and keeping up the level of motivation, while mostly studing on their own, or in terms of improving quick note taking new words in different ways. Interpretating and clustering the data uncovered patterns that gave me a direction to focus on. As a result I developed a first proto persona out of the data I got out of the interviews and used her as my primary persona within this project.
The design goal was to create a working prototype that outlined two core functions of the app. Each of these functions were first outlined in a diagram.
Below you can see the first draft of capturing new words quickly and providing a playful interaction between two users by i.e. playing a short language learning game.
For the first visualization of my hypotheses and task flows I started with the creation of simple low-fidelity wireframes in Adobe XD and initially tested them with selected people to get a working and coherent product for the first actual user tests.
After these short pre-tests, I reworked all wireframes again and conducted the first user tests with three active language lerners. Here it quickly became visible that it pays off to use a prototype with higher fidelity to perform the user tests with. Afterwards I created hi-fidelity versions of the main tasks to be evaluated according to my research and to conduct another round of user testings.
Below you can see the first draft of connecting two users as tandem partners and providing them the ability to interact in a short contextual language learning game with each other.
After evaluating of my first real user test results and clarification on the most important problems and ambiguities that the test participants experienced, I took over the gained knowledge of the three testing sessions and the feedback I got before, including it in the following elaboration of the Hi-Fidelity wireframes and prototype.
I started to keep designing the screens in Adobe XD and then put them over to Figma for actually building a prototype in higher fidelity and improve my designs in an iterative way. I tired to give them a stronger impression of a more real life application, which makes it easier for the test session participants.
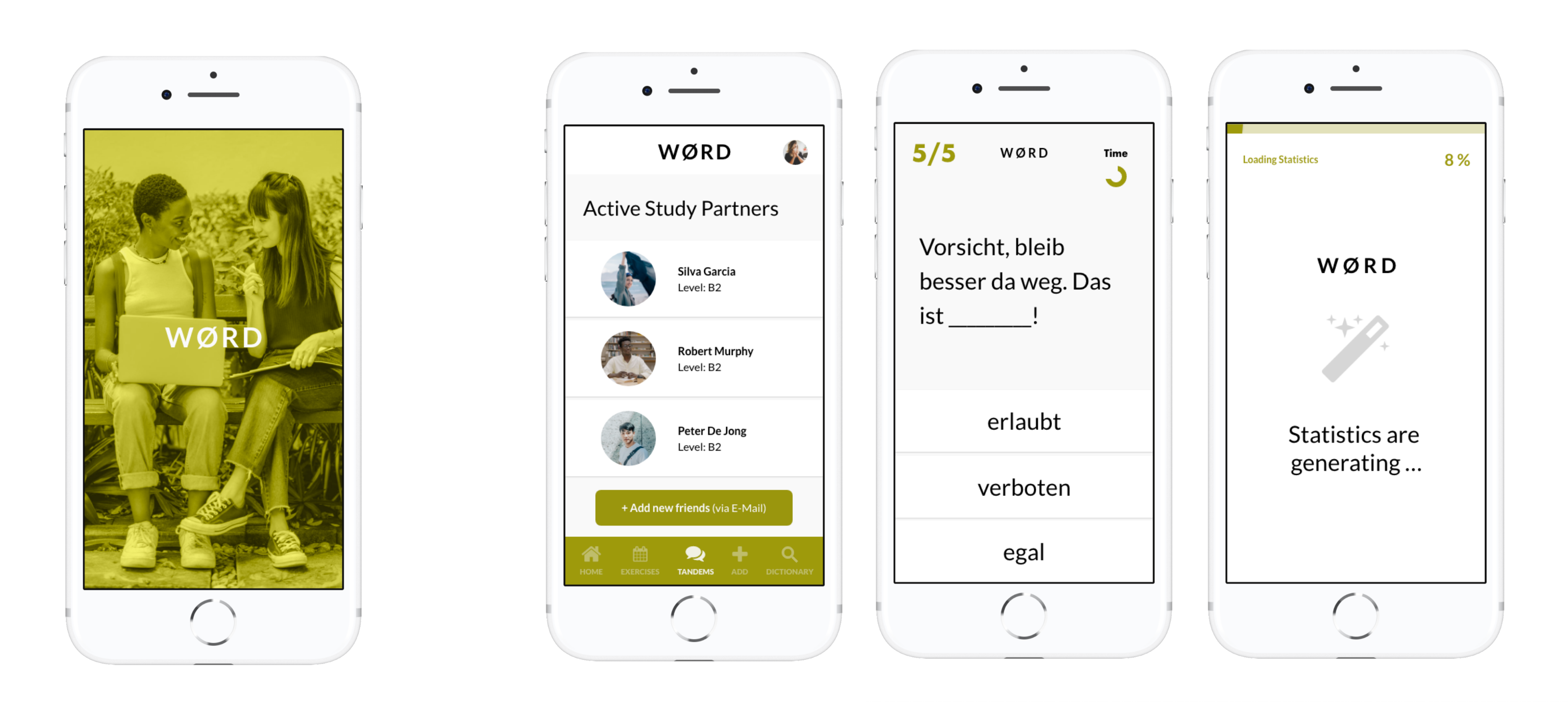
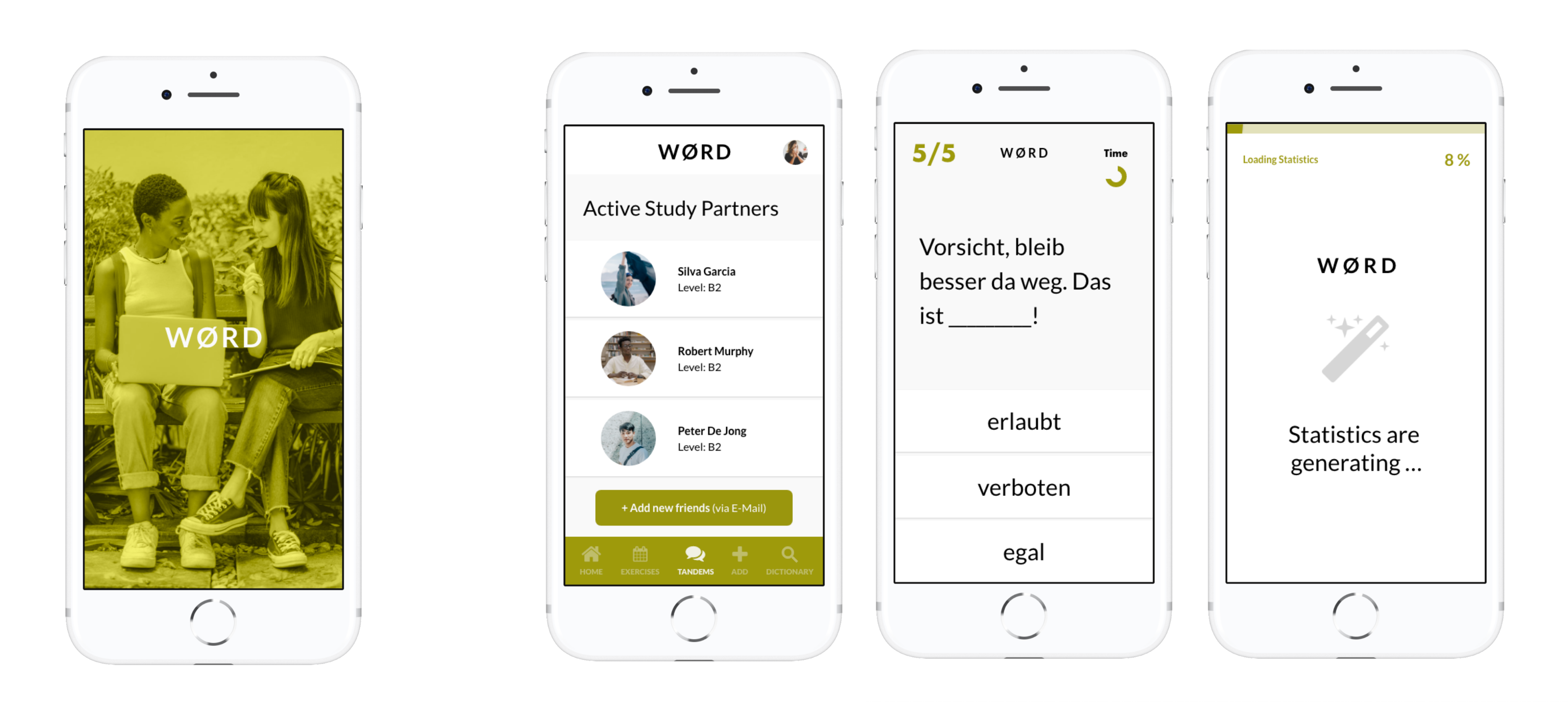
Below you can see higher fidelity wireframes and the latest version of the prototype that is created in Figma.
The user tests discovered how participates getting on board, loging in, navigate, add new words and create flashcards. Further more a short language learning game has been tested, too.
I used Jakob Nielsen’s error severity rating scale as metrics.
Direct tasks to be approved
Please try to...
1. … sign up with a registration and log in to your new account.
2. … quickly add a new word.
3. … add a new word and add a picture of the object it refers to.
4. … connect to another person trough using the app.
5. … choose a person you would like to interact with, and play a short word learning game with each other.
In order to optimize the stage this project is in right now, I would suggest to work on the bigger structure and other areas of the app.
Also I would like to develop a beter visual language and color sceme for the app, so that it gives a better impression of being a real native application.
One method to optimize the design may be to use the Human Design Guidelines by Apple or Google's Material Design, and provide a cohecive experience throughout the whole product.
I would like to develop new features and functions, so that potential users may benefit in other ways as well.
During all this steps and stages it is very important to iterate and focussing on user feedback and acceptance.
Within this project I learned to focus on the user, his pains and gains, as much as possible. Constructive feedback is always helpful to uncover peoples real thoughts and feelings.
I also learned that time management is key, mostly when it somes to collaborate with others and that early iteration and improvement is important to create innovative products.